Babylon.jsには複数のカメラタイプがあります。
必要に応じて使い分けましょう。



| カメラの種類 | 特徴 |
|---|---|
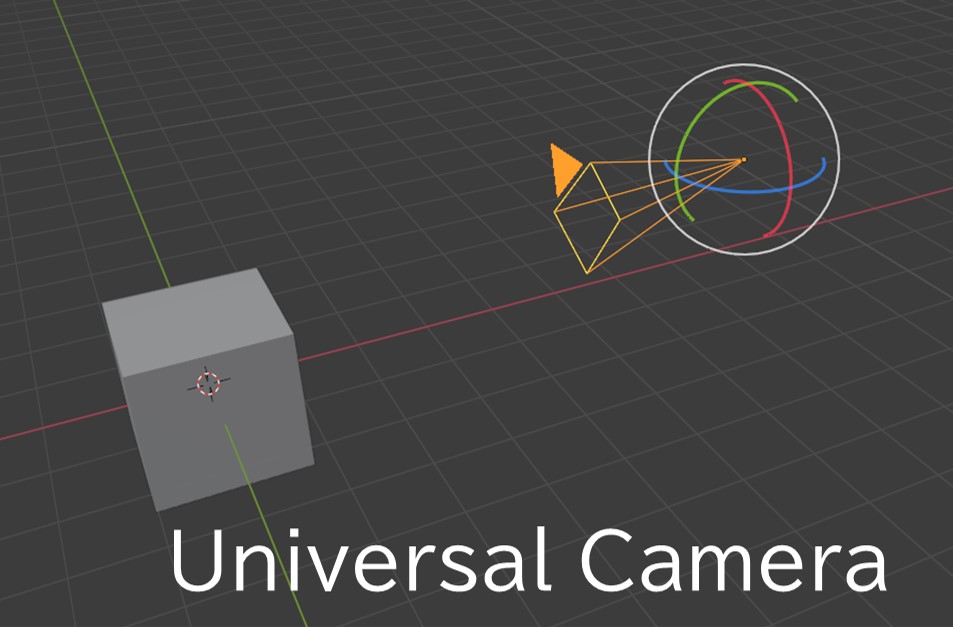
| Universal Camera | いわゆるFPS風のカメラです。自身の視点を中心に、canvasを描画します。 |
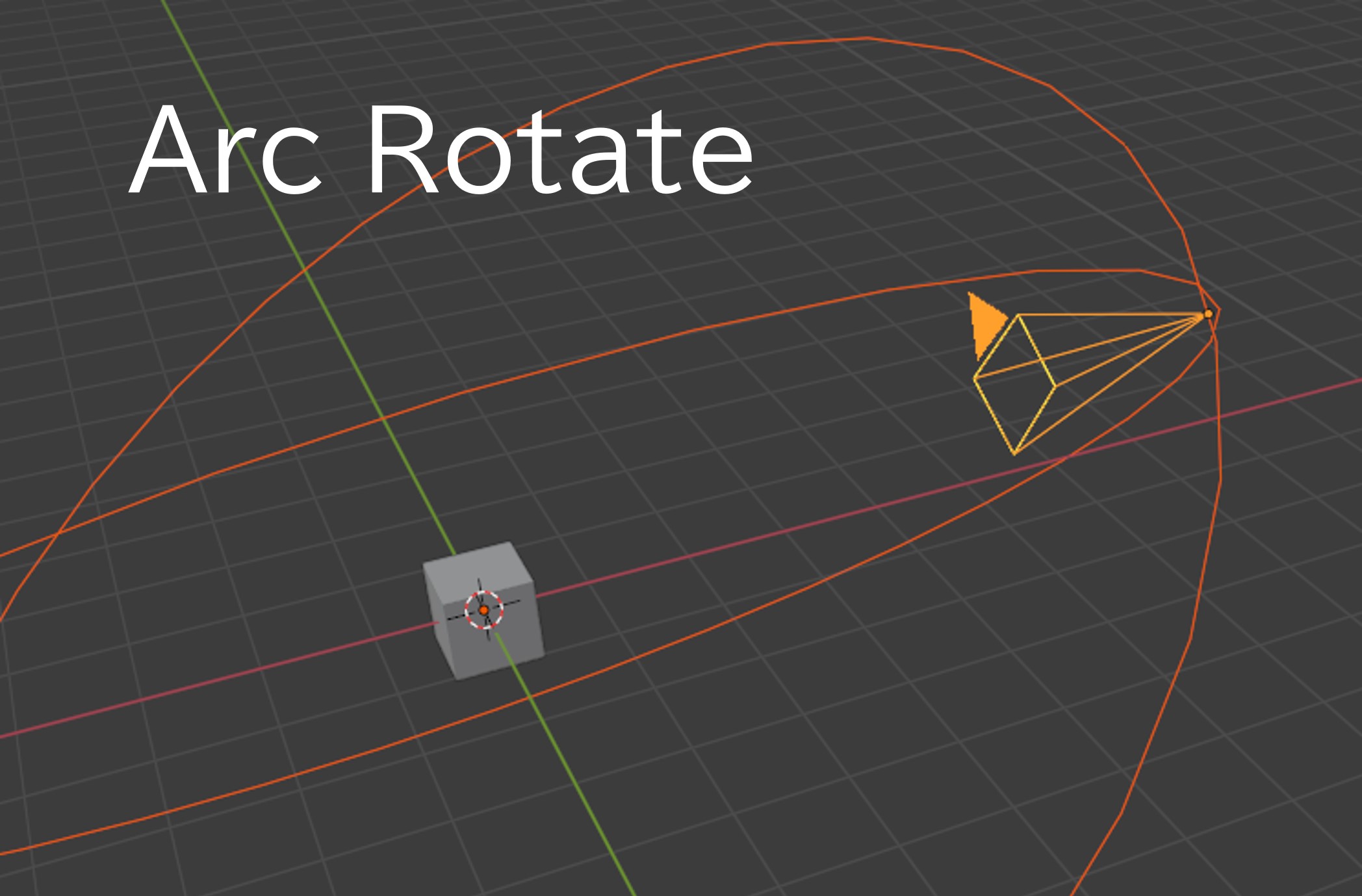
| Arc Rotate Camera | 指定した位置座標をカメラの中心にとらえ、canvasを描画します。 |
| Follow Camera | 指定したメッシュをカメラの中心にとらえ、追いかけるようにcanvasを描画します。 |
| VR Device Orientation Camera | 上記3つのカメラタイプを持つ、VRデバイス向けのカメラです。 |
| Device Orientation Camera | 上記のVR~の、スマホ向けのカメラです。 |
| WebXR Camera | WebXR Device API対応しているブラウザ動く、XR体験向けのカメラです。 |
| Anaglyph Cameras | 赤と青のフィルターを付けて描画することで3Dっぽく見せるためのカメラです。 |
| FlyCamera | 3D空間を自由に飛び回ることが出来るカメラです。 キーボードのWASDキーで移動します。 |
ほかのカメラについてはコチラを確認してください。
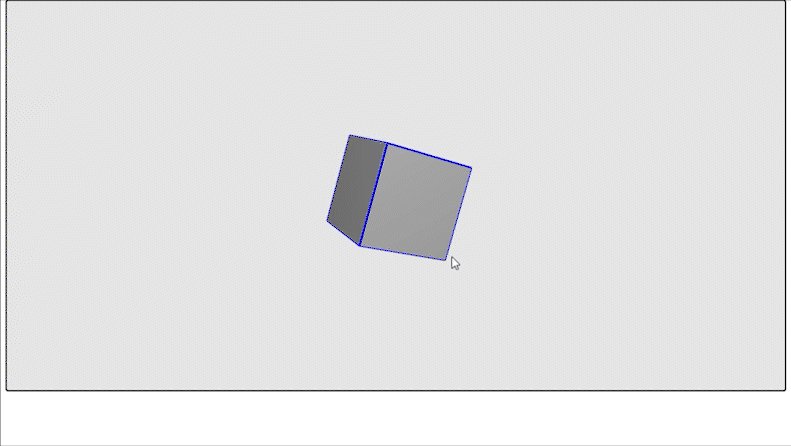
Universal Camera

FPS視点のカメラです。
「自分を中心として前後左右に動いたり、見まわしたりしている」かのように描画します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Simple Babylon</title>
<style>
canvas {
width: 100%;
height: 100%;
}
</style>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
</head>
<body>
<canvas id="renderCanvas"></canvas>
<script>
const actcanvas = document.getElementById("renderCanvas");
const babyengine = new BABYLON.Engine(actcanvas, true)
const createScene = function () {
const scene = new BABYLON.Scene(babyengine);
scene.clearColor = new BABYLON.Color3(0.9, 0.9, 0.9);
var camera = new BABYLON.UniversalCamera("UniversalCamera", new BABYLON.Vector3(0, 0, -10), scene);
// コントロールできるようにします。これを書かないとマウスなどの入力を受け付けません。
camera.attachControl(actcanvas, true);
const light = new BABYLON.PointLight(
"light",
new BABYLON.Vector3(20, 20, 0),
scene
);
var box = BABYLON.Mesh.CreateBox("box", 2, scene);
box.rotation.x = 0.3;
box.rotation.y = -0.4;
box.enableEdgesRendering();
box.edgesWidth = 4.0;
box.edgesColor = new BABYLON.Color4(0, 0, 1, 1);
return scene;
};
const sample3d = createScene();
function renderLoop() {
sample3d.render();
}
babyengine.runRenderLoop(renderLoop);
</script>
</body>
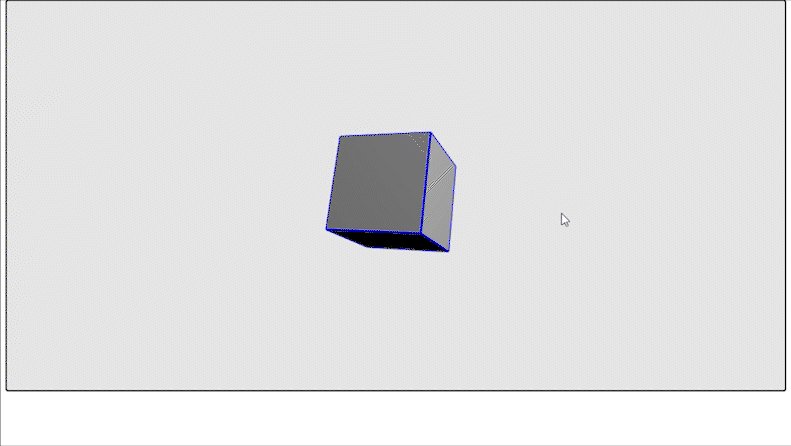
</html>Arc Rotate Camera

指定した座標を中心にとらえて描画するカメラです。実行したCanvas上にてマウスの右クリックを使うことで指定座標を変更することが出来ます。
上記のサンプルコードの”UniversalCamera”の行を書き換え、座標を指定するコードを書き足します。
// 名前, alpha(カメラの縦角度), beta(カメラの横角度), radius(距離), 座標, 対象のシーンを指定します。
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0, 5, new BABYLON.Vector3(0, 0, 0), scene);
// カメラ自体の角度、位置を指定します。※下の説明を参照
camera.setPosition(new BABYLON.Vector3(0, 0, 5));
// これはUniversal Cameraと同じです。
camera.attachControl(actcanvas, true);1行目でカメラの角度と距離を指定していますが、そもそも指定の座標をカメラの中心にとらえるように出来ているので角度の設定が効きません。
1行目と2行目でカメラの角度と距離に関して、同じ数値を設定しています。サンプルコードでは、2行目を削除しても同じ挙動になります。実際には『Webアプリケーションとして、途中でカメラの位置を変えたい』という場合もあるので、そんな時に setPosition でカメラの位置を変えることになります。
カメラを自動で動かす機能があります。Meshがあると動かないようで、Meshがある場合は3Dデータ側を回転することになります。
camera.useAutoRotationBehavior = true;
camera.autoRotationBehavior.idleRotationSpeed = 2;
camera.attachControl(actcanvas, true);WebXR Camera
WebXR Device API対応しているブラウザ向けのカメラです。
2022年10月時点ではChromeが一部対応、そしてVRゴーグル向けのOculusブラウザーが対応しています。
必ずこれを使わなければVRやARのページを作成出来ないというものではないです。
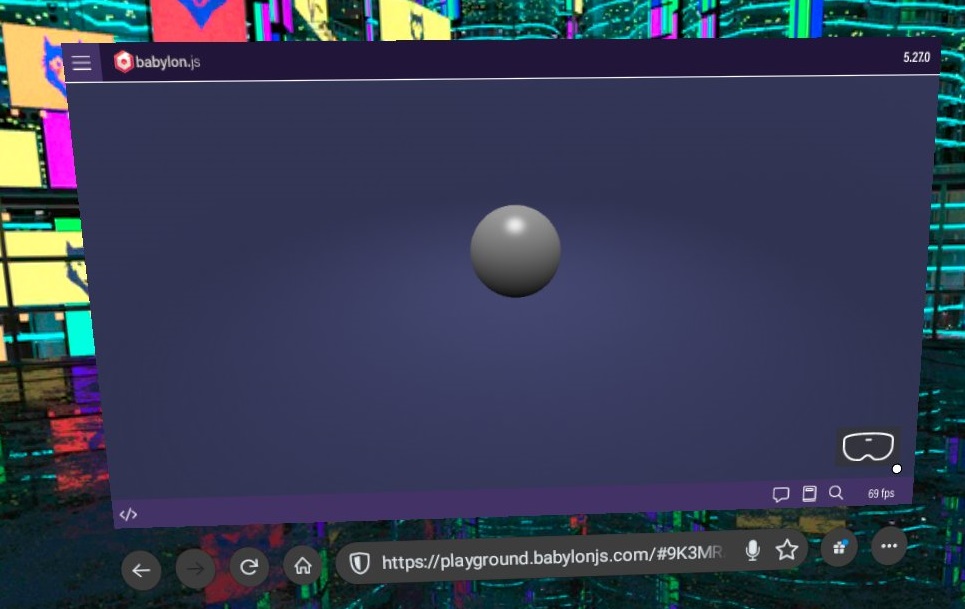
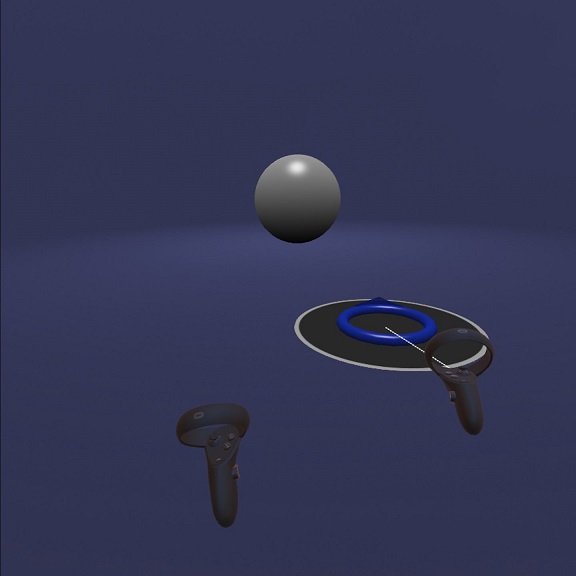
例えば下のスクリーンショットのように、VRゴーグル内で普通にブラウザーでBabylon.jsのページにアクセスした後にXR体験モードに入ることが出来るのですがWebXR Cameraは使っていません。WebXR Cameraを使えば視点の位置を違和感なく合わせるなどが出来るとのこと。
ただ、もし最初からXR体験を前提としているのであれば、XR空間内のカメラをデフォルトのカメラにしてしまえば良い…とも考えられそうです。


これらはWebXR Cameraを使っていません。
“FreeCamera”を使うことで実装することができます。書き方はUniversal Cameraと同じで、カメラの位置を設定します。
var camera = new BABYLON.FreeCamera("camera1", new BABYLON.Vector3(0, 5, -10), scene);WebXRについては、個別の記事を参照ください。



